Illustration of Google's Design Sprint, a process which I adopted when improving designs
Overview
Arbor Education build software for schools, multi-academy trusts, teachers and students. I was invited onboard as the Principal Product Designer and only UX professional, to 'evangelise UX', provide DesignOps consultancy and generally inspire and guide the product team to build better products.
The Situation
Lack of consistency and quality
An initial investigation revealed a worrying lack of consistency in product design and quality, there was an incomplete and outdated design system and there were no UI patterns or user flows to refer to.
Lack of remediation
There were no formal processes in place to facilitate a user-centric product development roadmap. There was no plan to audit the products or to revisit projects, to enable remediation and improve quality, only plans to increase output. There was no time allocated to remediation.
Lack of informed decisions
UX was perceived as a nice-to-have, with Product managers preferring to focus on UI. Since there was no formal process incorporating UX into the product development lifecycle, research and results were rarely used.
Lack of direction
The Head of Product was unable to visualise a 'North Star' improvement in design and was unsure what to do to improve the products or how to prioritise design iterations. I needed to provide some inspiration and advise on how to steer the product team in the right direction.
The Tasks
DesignOps is about holistically enabling high-performance collaboration between designers and other teams such as engineering, marketing, business and product managers.
I needed to recommend and document a Design Ops strategy to improve the overall product development process, to integrate important UX touch-points into various stages of the existing product lifecycle, which over time would improve the quality of the products.
The strategy consisted of 10 objectives:
• Improve culture
• Improve knowledge
• Improve efficiency
• Improve wider team relationships
• Improve impact over time
• Improve communication
• Improve design consistency
• Improve planning and delivery
• Improve quality of output
• Improve NPS scores
The Design Ops strategy crossed-over into Dev Ops. I worked closely with the Head of Product and Head of Engineering, adopting an outcome-based plan to adapt the existing product development process and improve it, up-skilling colleagues and hiring as necessary.
You can read about the Key Results at the end of this page.
The Actions
Review design system and improve
From the 62 live components audited on the live products, only 17 were designed in Figma; and none of those were designed to a grid or adaptive for different viewport widths.
I created a brand new design system, with a more attractive UI, subject to accessibility compliance and with full annotations to give users some insight into why a component or widget was designed and built in a particular manner.
Create workflow for remediation
I took existing pages, widgets and components which had been built by the engineering team with no UX input; then reworked the UX and UI to improve on the 4 principles of Inclusive Design.
• Perceivable
• Operable
• Understandable
• Robust
• Operable
• Understandable
• Robust
To accomplish this I negotiated a 20/80 split on my time to be able to work on both remediation and roadmap workflows within a given time frame.
For more on the 4 principles of Inclusive Design go to the Accessibility page.
Influence resource planning
I worked closely with the Product Managers to establish which of the projects in the backlog would be prioritised over others. To help us decide we used the H.E.A.R.T. measure.
• H - Happiness
• E - Engagement
• A - Adoption
• R - Retention
• T - Task Success
I also produced a high-level UX Estimation Matrix Calculator to help managers with resource planning.
UX Estimation Matrix Calculator
Introduce project OKRs into planning
For each project I helped create a project plan with the Product Manager from the squad who needed my involvement, focussing on objectives and key results.

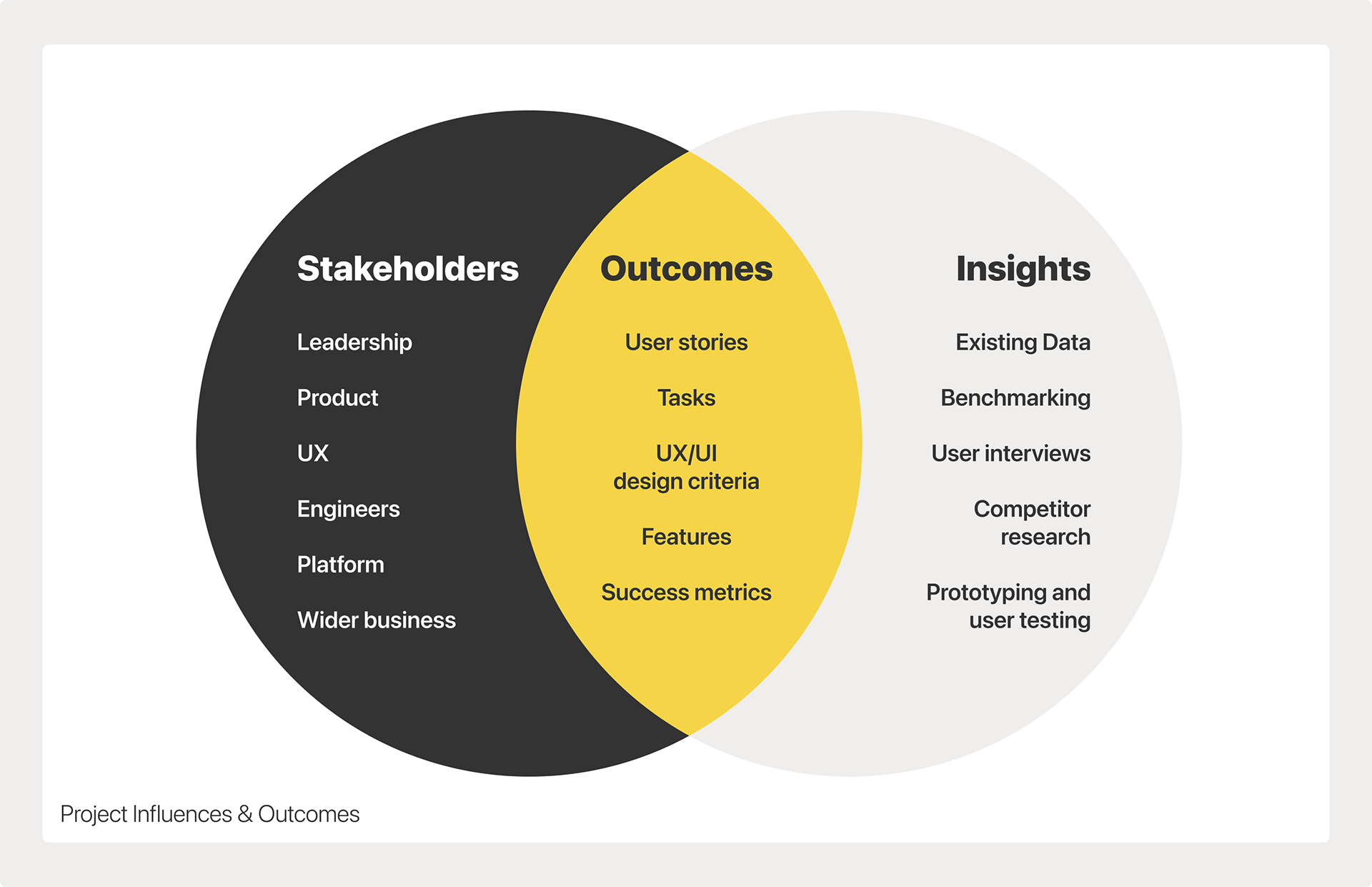
Project Influences & Outcomes

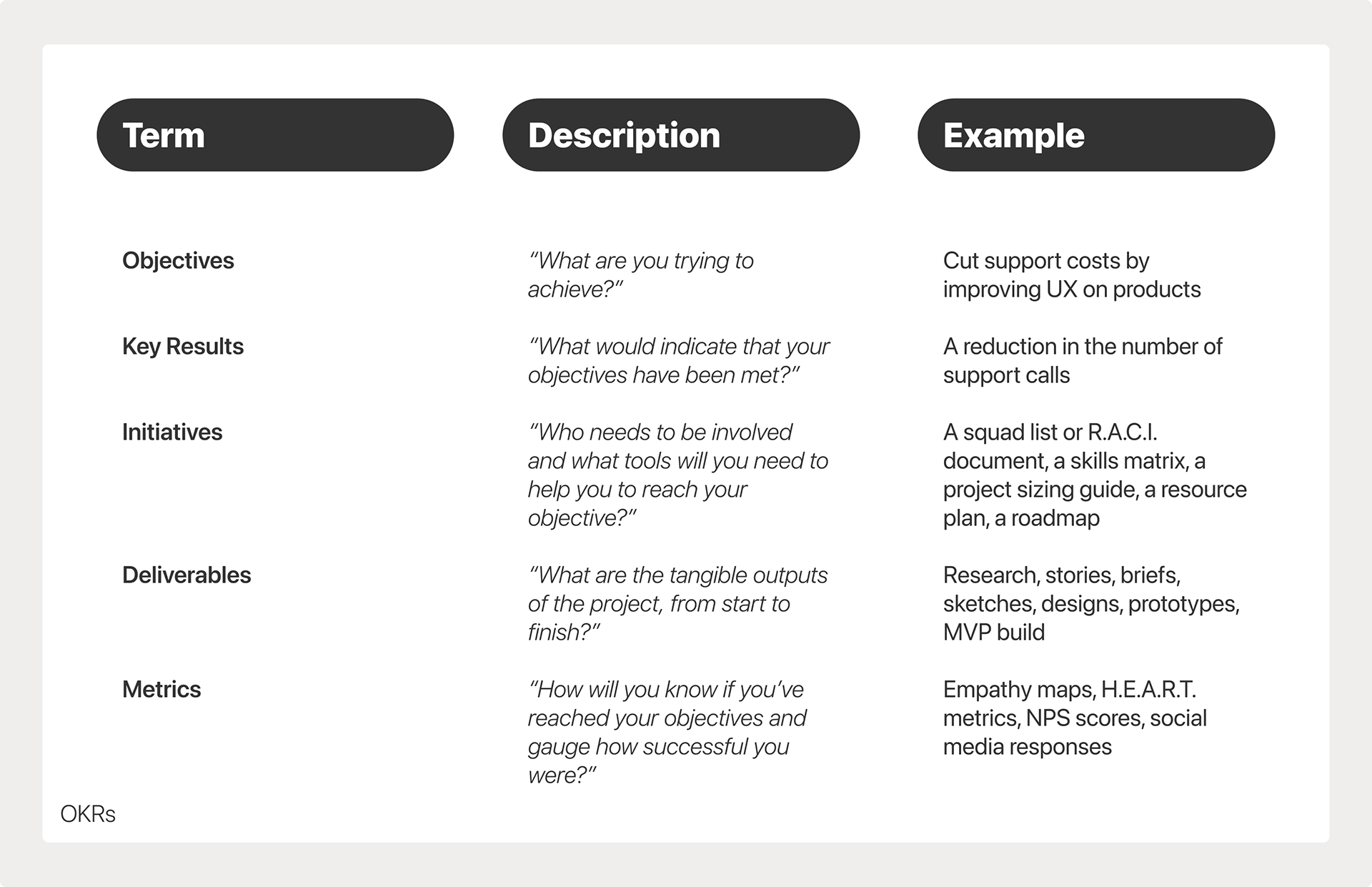
OKRs, Initiatives, Deliverables & Metrics
Formalise UX within the product development process
UX/UI Kanban board in JIRA
I created my own Kanban board in JIRA to manage my UX/UI workload and included at least one UX ticket for each roadmap project, preferably one for each of the 6 stages of the design sprint. By making these dependencies, I was able to prevent product updates from going live before they were compliant.
The Results
At the end of my contract with Arbor I was able to demonstrate how I had achieved my initial objectives.
Improved culture
I provided training and support for a community of Accessibility champions, who I selected from the Product and Engineering teams to help improve accessibility awareness within the business and promote a more inclusive culture.
Improved knowledge
I provided a more structured approach to UX design and research with training and accompanying learning materials, to formalise the UX aspects of the product development process, which improved quality of output.
Improved efficiency
I increased the number of members of the UX user-group, so that I could more frequently test prototypes and I created a new repository to store the results of my findings so that anyone could refer to them later, which improved efficiency.
Improved wider team relationships
I built a UX Estimation Matrix Calculator for Product managers, to help estimate project lead times more accurately and set more realistic expectations for project delivery, to reduce pressure on the Product team and improve wider-team relationships.
Improved impact over time
I created Inclusive Design training materials, delivered UX training to junior UX colleagues and was a mentor, providing support and building confidence, which enabled me to delegate some work so that I could focus on top priorities, which improved impact over time.
Improved communication
I documented Inclusive Design Principles which included provision for accessibility requirements in every project, as a dependency, so that Product managers could write better user-stories and I insisted on all designs being annotated for handover to engineers, which improved communication between everyone involved on a project and reduced the number of failed peer-reviews.
Improved design consistency
I built a new design system in Figma to provide a single-source-of-truth for the Product team and more junior UX/UI colleagues, which improved design consistency.
Improved planning and delivery
I created a new Kanban board in JIRA with steps pertaining to the Google Design Sprint workflow, which helped me to manage my time more easily and improve sprint planning, while being scalable for future, should the UX team grow.
Improved quality of output
I worked closely with the Product Managers and Engineering team to adapt the product lifecycle to allow more time for QA and smoke-testing, which helped reduce the number of bugs, the number of bug-fixes and helped improve the quality of the output.
Potential to improve NPS scores
Sadly, I left Arbor before the latest NPS scores were released, so I don't have a quantifiable measure for how successful my projects were. However, I can say with confidence that the company-wide change in culture due to learning and adaptation will have improved the quality of the products significantly.